Assalamu'alaikum Wr.Wb
Apa itu Meta-Tag Deskripsi ?
Meta-Tag Deskripsi adalah sebuah rangkaian kalimat yang mendeskripsikan isi keseluruhan dari blog sobat sekalian. Walaupun Meta-Tag Deskripsi ini sebenarnya tidak terlalu berpengaruh ke dalam hal SEO-Friendly, tapi tidak ada salahnya kita menerapkan Meta-Tag Deskripsi agar Search Engine lebih mudah dalam merayapi setiap halaman di blog kita.
Cara Memasang Meta-Tag Deskripsi bisa dilakukan dengan dua cara. Dengan memasukkan script <meta> di edit Template dan di pengaturan.
Nah, kali ini kita akan membahas yang menggunakan cara kedua,yakni menggunakan pengaturan. Sedangkan yang menggunakan <meta> akan kita bahas di posting selanjutnya.
Oke langsung saja kita simak langkah - langkahnya.
Apa itu Meta-Tag Deskripsi ?
Meta-Tag Deskripsi adalah sebuah rangkaian kalimat yang mendeskripsikan isi keseluruhan dari blog sobat sekalian. Walaupun Meta-Tag Deskripsi ini sebenarnya tidak terlalu berpengaruh ke dalam hal SEO-Friendly, tapi tidak ada salahnya kita menerapkan Meta-Tag Deskripsi agar Search Engine lebih mudah dalam merayapi setiap halaman di blog kita.
Cara Memasang Meta-Tag Deskripsi bisa dilakukan dengan dua cara. Dengan memasukkan script <meta> di edit Template dan di pengaturan.
Nah, kali ini kita akan membahas yang menggunakan cara kedua,yakni menggunakan pengaturan. Sedangkan yang menggunakan <meta> akan kita bahas di posting selanjutnya.
Oke langsung saja kita simak langkah - langkahnya.
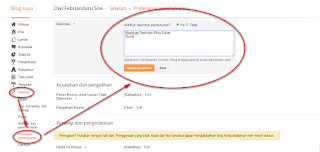
- Masuk ke Setelan >> Preferensi penelusuran
- lalu klik pada tag meta diskripsi dan masukkan deslripsi blog sobat.
- Terakhir klik Simpan.
Tampaknya cukup sekian saja tutorial kali ini. Semoga membantu, jangan lupa share agar lebih bermanfaat.
Dari saya cukup sekian, mohon maaf bila ada kesalahan penulisan dalam srtikel ini
Happy Blogging !!!
Wassalamu'alaikum Wr.Wb